Weitere Seiten von mir

Meine Homepage
|
 |
kLog - cpuLog - GUIuiui |
cpuLog - GUIuiui
|
|
[GUIuiui] - Kleine Usability bei Ticket OnlineEs sind auch oft die kleinen Dinge, die eine gut nutzbare Webseite von einer weniger gut nutzbaren unterscheiden:
Bei Ticket-Online bekommt man zur Auswahl der Versandoptionen folgendes zu sehen:
Auf den ersten Blick nicht verwirrend. Bis man diese Checkbox hinter den mutmaĂźlichen Versandkosten entdeckt.
Muss ich die zusätzlich anwählen, auch, wenn ich vorne schon Standardversand gewählt habe?
Was sollen diese 3,50€? Kann ich da freiwillig mehr zahlen?
Erst ein Klick (und Usability, bei der man Funktionen probieren muss, hatten wir ja schon mal) fördert die Lösung zu Tage:
Man kann eine Geschenkverpackung dazu buchen. Ist ja nicht so, dass man das einfach als WORT hätte hinschreiben können. Nein, nein - ein paar schnell zu übersehende und mißverständliche blaue Pixel haben es schon immer getan.
|
| | 5 Kommentare/Link | Eintrag versenden | |
|
|
[GUIuiui] - Ă„ndern des Landes bei einem Adobe-AccountManchmal knallt auch Adobe mit seiner Usability an die Wand.
Bei den persönlichen Einstellungen für seinen Adobe-Account (Adobe-ID) kann man alles ändern - bis auf das Land. Wenn man da am Anfang vor Jahren aus Unlust vor weiteren Angaben einfach den ersten Eintrag (Ausatralien) gewählt hat und nun die Adresse in Ordnung bringen will, hat man Pech gehabt.
|
| | 2 Kommentare/Link | Eintrag versenden | |
|
|
[GUIuiui] - Buttons, Buttons, ButtonsMan kann es mit Toolbuttons auch übertreiben. Besonders, da Toolbuttons die unschöne Eigenschaft haben, nicht beschriftet zu sein. Wenn man wie in dieser Plattform hier auch noch gleich 3 Toolbars mit Buttons in unterschiedlicher Größe und Stil anbietet, dann bleibt einem Nutzer auf der Suche nach einer bestimmten Aktion nur, die einzelnen Buttons mit der Maus abzufahren und zu schauen, welche Tooltips bei den kryptischen Icons auftaucht.
Und welche Buttons/Leisten jetzt wozu gehören und worauf sie sich auswirken bekommt man auch nur durch "Trial and Error" heraus. |
| | 2 Kommentare/Link | Eintrag versenden | |
|
|
[GUIuiui] - Bekannte Symbole als VektordateienEin Projekt, welches dem Grafiker das Herz aufgehen lässt, ist das "NounProject". Beim NounProject werden weltweit genutzte Symbole (z.B. auf Flughäfen oder Bahnhöfen) gesammelt und als Vektor-Dateien (SVG) unter der Public Domain Lizenz zum Download angeboten.
Was das ganze noch besser macht, ist die einfach gehaltene und sehr ĂĽbersichtliche Webseite. |
| | 2 Kommentare/Link | Eintrag versenden | |
|
|
[GUIuiui] - Opera gegen den Rest der WeltWarum nutzt kaum jemand Opera, wo sie doch so fortschrittlich sind und man nur gutes hört? Opera war der erste Browser mit Tabs und auch sonst immer weit vorne weg, was Innovationen angeht.
Die Usabilitypost analysiert wie ich finde sehr nachvollziehbar, warum dennoch die Anteile von Firefox und Chrome stetig steigen und Opera am unteren Ende der Nutzungsskala rumdĂĽmpelt.
Opera has always advertised everything, from speed and security to innovative new features. You could say Opera is the most innovative browser as it pretty much had all the interesting features (like tabs) first and is still going strong with stuff like mouse gestures and Turbo, but “innovation” on its own doesn’t sound like an enticing benefit to the consumer because innovation isn’t easily quantifiable—sure, it’s innovative and powerful, but so what?
Google dominates speed and simplicity. If I want the fastest or simplest browser, I’ll pick Chrome. Firefox dominates customization. If I’m a power user and want to customize my browsing experience by installing specific add-ons I’ll pick Firefox |
|
| | 0 Kommentare/Link | Eintrag versenden | |
|
|
[GUIuiui] - Nervender Spalsh-ScreenWie arrogant muss ein Programm denn sein, dass seinen Splash-Screen beim Start als "Always on top" setzt - und kein anderes Programm vor sich lässt. In der Taskleiste taucht der Splash-Screen auch nicht auf, so dass man ihn nicht minimieren kann.
Und damit nicht genug: Es bastelt sich erst mal 5 Minuten lange seinen "Font Cache" und blockiert solange alle anderen Arbeiten am Computer.
Es geht um Scribus - ein OpenSource Grafikprogramm. So wird mir die UI/UX-Kompetenz dieser Gemeinde nicht gerade sympathischer.
|
| | 0 Kommentare/Link | Eintrag versenden | |
|
|
[GUIuiui] - Schnellere FortschrittsbalkenSchon interessant, was kleine Änderungen bei der Animation von Fortschrittsbalken ausmachen können. Man glaubt, der Balken füllt sich schneller:
|
| | 0 Kommentare/Link | Eintrag versenden | |
|
|
[GUIuiui] - Checkboxen bei AndroidDie Checkboxen bei Android muss auch ein Informatiker erstellt haben, der lange nichts von Usability gehört hat.
Im aktivierten Zustand sehen sie so aus:
Sind die jedoch nicht aktiviert, sehen sie so aus:
Das mag noch einigermaĂźen zu unterscheiden sein, wenn man bei einer inaktiven Checkbox genug aktive im Umfeld zum vergleichen hat. Sieht nach aber nur eine Checkbox, so muss man die unser erstmal aktivieren um zu sehen uns zu erkennen das sie nicht aktiviert ist.
Weiß man es einmal, merkt man es sich. Aber ein Steuerelement erst deutet zu können, nachdem man es ausprobiert hat (besonders, wenn es sich um ein Standardelement wie eine Checkbox handelt), ist nicht die Hohe Usability.
|
| | 0 Kommentare/Link | Eintrag versenden | |
|
|
[GUIuiui] - Usability-Katastrophe bei der Sparda-BankDass schöne Verläufe und coole gerundete Buttons noch lange kein gutes Interface ausmachen, geschweige denn eine wirklich einfach und intuitiv zu nutzende Applikation, sieht man aktuell sehr schön am neuen Onlinebanking der Sparda-Bank:
Die Dauerauftragsliste
Ich wollte mir die Liste der Daueraufträge ansehen. Eine für sich genommen sehr einfache Aufgabe. Allerdings nicht bei der Sparda-Bank:
Das auf den ersten Blick nett angerichtete Interface bietet diverse Möglichkeiten: Überweisungen, Kontodetails ... alles sehr nett aber kein Dauerauftrag oder ähnliches.
Also nach langem Suchen genervt die Hilfe aufgerufen. Dort steht als 2. Punkt auch gleich der "Dauerauftrag" und unter "Dauerauftrag verwalten":
| Um einen Dauerauftrag zu bearbeiten oder komplett zu löschen öffnen Sie bitte die Dauerauftragsliste. Anschließend klicken Sie bitte auf den entsprechenden Eintrag und führen die gewünschte Aktion durch. |
Hier ist man schon den Tränen nahe - und greift zum Telefonhörer für die Hotline. Doch halt, nein warte. Hier ist doch noch dieser kleine blaue Pfeil komplett ohne Beschriftung in der rechten unteren Ecke - das ist der einzige Button, auf den man bisher noch nicht geklickt hat.
Und sie da: Es poppen einige weitere Funktionen auf - darunter die gesuchte Dauerauftragsliste.
Wahrscheinlich sitzen die Banker in der Sparda-Bank-Zentrale seit Tagen verdutzt vor ihren Monitoren und wundern sich, warum keine Daueraufträge mehr ausgelöst werden.
Das Support-Formular
Innerlich hatte ich mit der Usability der Sparda-Bank-Seite schon abgeschlossen, und wollte meine EindrĂĽcke nur schnell im Kontaktformular loswerden.
Ich hatte mich verschätzt. Die Sparda-Bank bietet zwar ein ausführliches Kontaktformular zu technischen Problemen (Betriebssystem, Firewall, Leitungsart ... der ganze Plunder eben) - aber man kann das Formular nicht abschicken.
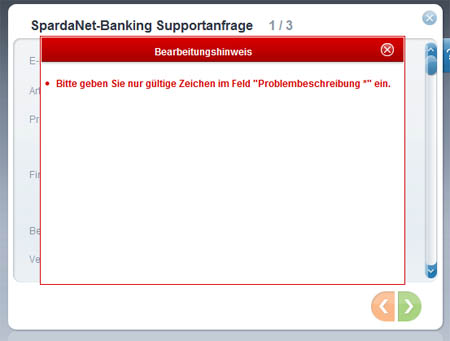
Denn jedes mal erhielt ich diese Fehlermeldung:

"Bitte geben Sie nur gĂĽltige Zeichen im Feld Problembeschreibung ein"
Schreikrämpfe! Mich überkommt der innige Wunsch den verantwortlichen Interfacedesigner/Informatiker persönlich mit dem Kopf immer und immer wieder auf meinen Monitor zu klatschen.
Aber ein Informatiker ist standhaft, ich will des Rätsels Lösung wissen. Und siehe da - unzählige Verbesserungsversuche, Zeichenersetzungen und die Überlegung, was einen Informatiker im dunklen Keller zu solchen Fehlermeldungen verleiten würde führten zum Ziel: Man darf keine Anführungsstriche benutzen.
P.S.: Das Editieren der eigenen Problembeschreibung wird einem natürlich, was soll man hier auch anderes erwarten, phänomänal erleichtert, in dem das Textfeld sich auf 3 Zeilen verkleinert. Ich hab den Text dann in einem externen Editor editiert - wie ein typischer, durchschnittlicher Sparda-Bank-Onlinebanking-Nutzer eben. |
| | 18 Kommentare/Link | Eintrag versenden | |
|
|
[GUIuiui] - HTML5-Videos noch nicht Reif fĂĽr den MasseneinsatzIch weiĂź ja nicht, fĂĽr wen HTML5 gemacht ist. Aber fĂĽr einen finalen Einsatz scheint zumindest die Video-Technik noch lange nicht reif.
So gesehen heute beim lawblog.tv: Das Video stoppte nach 2 Sekunden. Und mehr durch Zufall fand ich den dezent versteckten Link zur Flash-Version des Videos. Und ich nutze nicht irgendeinen Uraltbrowser, sondern Firefox in der aktuellen Version 3.6.10.
Was machen Internetnutzer, die nicht so auf Feinheiten gepolt sind? In dem Gedanken die Seite schlieĂźen, "dass da was nicht funktioniert". |
| | 0 Kommentare/Link | Eintrag versenden | |
|
|
[GUIuiui] - MailverwirrungWenn man einen Briefumschlag prominent auf einer Seite platziert, gehe zumindest ich davon aus, dass es sich dabei um den Link zu einer Kontaktmöglichkeit handelt - also zu einer Mailadresse oder einem Kontaktformular.
Nicht so beim Theater Magdeburg:
Dort kann man die Seite über den Umschlag an Freunde schicken. Was man aber auch erst merkt, wenn man über das Feld "Empfänger" stutzt: 'Hä? Empfänger? Na ihr Spackos vom Theater oder etwa nicht?' |
| | 0 Kommentare/Link | Eintrag versenden | |
|
|
[GUIuiui] - Gute Typographie für VorträgeWunderbare Tipps zur Typographie von Vorträgen/Präsentationen gibt Christoph Koeberlin in einem ausführlichen Beitrag bei ueberzeugend-praesentieren.de.
Wenn jeder Vortragende auch nur 1/3 der Tipps beherzigen würde, wären wir zumindest optisch bei vielen Präsentationen einen großen Schritt weiter.
|
| | 0 Kommentare/Link | Eintrag versenden | |
|
|
[GUIuiui] - Suche der Webseite der Universität MagdeburgDie Webseite der Uni-Magdeburg ist, na sagen wir es mal diplomatisch: nicht die Übersichtlichste, nicht die Intuitivste und auch nicht die am besten zu Navigierendste.
Ein Beispiel:
Ich suchte die Telefonnummer der für mich zuständigen Dame in der Personalabteilung. Über die Navigation der Webseite: Fehlanzeige - nichts zu machen. Nur mit meinem Insiderwissen ihres Namens und dem Wissen über die Existenz eines Personensuchsystems namens UniVis konnte ich sie dann finden.
Einfacheres Beispiel:
Ich such die Seite der Uni-Bibliothek - von der Masse an Navigationen abgeschreckt, nehme ich die Suchfunktion - und was soll ich sagen:
5 Treffer. Keiner davon zur Seite der Uni-Bibliothek.
Da möchte der Kopf doch gerne mal Bekanntschaft mit der Tischkante machen.
Vielleicht stimmt es doch, dass die Wirtschaft immer die besten Kräfte allein mit der Macht des Geldes abwirbt.
Da lob ich mir doch die Google-Suche:
|
| | 2 Kommentare/Link | Eintrag versenden | |
|
|
[GUIuiui] - Merkwürdige Usability bei der Uni-RegensburgDie Webseite der Uni-Regensburg ist nur was für Insider. Die Wahl einer bestimmten Fakultät erfolgt einzig und allein über Farbpunkte - die nicht beschriftet sind!
Man muss also raten oder eine wahnsinnige Intuition besitzen, um zu erkennen, ob nun die Fakultät für Mathematik eher dunkel-türkis oder hell-grün ist.
Wahrscheinlich wurde die Seite nie von neutralen Nutzern getestet, sondern immer nur vom Webmaster und dem Referenten selbst.
|
| | 5 Kommentare/Link | Eintrag versenden | |
|
|
[GUIuiui] - Usability von WebseitenEine sehr schöne Analyse bestehender Usability-Regeln für Webseiten gibt es bei Six Revisions:
10 Usability Tips Based on Research Studies
Da wird z.B. die Three-Click-Rule widerlegt oder auch gezeigt, dass der gesamte wichtige Content auf der oberen Hälfte einer Seiten ohne Scrollen erreicht werden muss, sich nicht belegen lässt. |
| | 0 Kommentare/Link | Eintrag versenden | |
|
 |
|
|
